Функция несомненно нужная и востребованная. Посты бывают очень длинными, поэтому бывает разумно прятать их под “Read more”, тем более это позволяет делать аккуратную верстку главной страницы. Сообщения редко бывают одинаковой длинны, в то время как сайтбар обычно фиксированных размеров. Из-за этого постоянно возникает ситуация когда сайтбар уже “закончился”, а сообщение только начинается или наоборот. “Кат” помогает в решении этой проблемы, к тому же главная страница становится существенно “легче” и шустрее. Да и читателю выгодно – по первым абзацам обычно понятно интересен ему пост или нет и стоит ли читать дальше.
Раньше существовало много способов сделать сообщение “под катом”. Были автоматические, были ручные. В принципе, они не плохо работали, но часто требовали использования разных тэгов, а часто и хитроумной кастомизации шаблона. Сейчас, надеюсь это в прошлом, потому что данная фича становится стандартной. Как это работает?
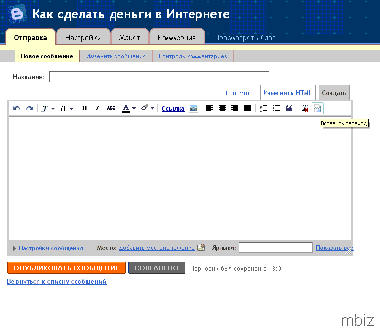
Сразу оговорюсь - как обычно на первых порах, функция доступна только в “Черновике”. Форма создания нового сообщения в настоящий момент выглядит следующим образом:

Заметили кнопочку “Вставить переход”? Это и есть то самое. Помещаете курсор в нужное место в тексте сообщения, нажимаете кнопку, появляется тэг “more”. Это и будет “линией обреза” поста. Кстати, текст ссылки - “Read more” или “Читать дальше” вы можете определить сами. Идем в “Mакет” - “Элементы страницы”, В “Сообщения блога” нажимаем “изменить”, как показано на скриншоте:

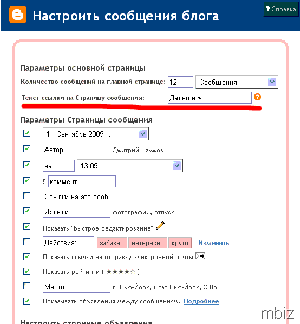
Выходим на настройки:

Вот и все нехитрые дела. Единственная проблема может возникнуть у владельцев нестандартных шаблонов. В этом случае, команда Blogger предлагает следующее решение:
1) Загружаем код шаблона (делаем на всякий случай бекап)
2) С галкой “расширить шаблон” находим <data:post.body/>
3) Вставляем после этого тега следующий код:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
4) Пользуемся.
Еще читать:
Биржа баннерной рекламы RotaBan
Лучшая стратегия получения ссылок
Год назад:
Интервью с Seo-critic
