Свершилось, я наконец-то победил одну из главных проблем своего блога! Хозяева блогов на блог-хостинге Blogger, думаю, поддержат меня в том, что комментарии на сервисе абсолютно ублюдские. Ну, вы сами все знаете. Поэтому я давно мечтал иметь такую же форму для комментариев, как счастливчики вордпресовцы -).
Удалось мне это с помощью волшебного дружеского педеля от Alexnote, старой подружки Аманды Фазани и SoftWare Testing Zone.
Из истории вопроса:
Когда-то, в начале лета, я пытался решить вопрос с помощью внешнего сервиса, уже даже не помню, как называется, думаю, это не важно, потому что он не работает. Во-первых, у него проблема с кириллическими кодировками, во-вторых, все существующие ранее комментарии исчезают… Я долго мучился, пытаясь что-то придумать для того чтобы он работал адекватно, в итоге пришлось просто снести к чертям и вернуться к тому что было.
Потом, несколько месяцев назад, человеческая форма для комментариев, появилась в Blogger in Draft, но работала очень криво, к тому, же была несовместима с основной массой «не родных» шаблонов.
Параллельно с этим, я терзал поисковики и буржуйские блоги на предмет нахождения вожделенного решения. Кое-что удавалось находить, но работало это столь, же дерьмово как все прошлые варианты. В том числе было решение указанной выше Фазани, которое так же не прижилось.
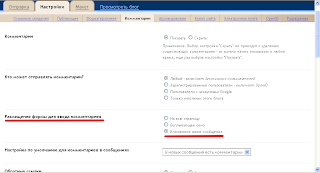
Некоторое время назад, втроенная в тело поста форма для комментариев, наконец-то, мигрировала из Blogger in Draft в Blogger, но радость от релиза была недолгой, потому что с большинством шаблонов функция тоже не работала. Кстати, можете убедиться в том что она есть. Для этого зайдите в «Настройки» - «Комментарии» и увидите следующую картину:

В принципе, у кого страндартный шаблон, дальше можно не читать - ставите все как показано на скриншоте и наслаждаетесь. Таким бедолагам как я, рассказываю дальше.
Если у вас не стандартный шаблон, делаем следующее:
1) Идем в настройки и выбираем «Размещение для формы ввода комментариев» - «Вложенное ниже сообщение».
2) Далее «Макет» - «Изменить HTML». Бекапим существующий шаблон (так на всякий случай, мало ли что).
3) Ставим галку – «Расширить шаблон виджета». Находим, нажав CTRL-F, следующий фрагмент:
<p class='comment-footer'> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </p>И заменяем его вот этим кодом:
<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </p>Сразу хочу предупредить о 2 вещах - в зависимости от шаблона, указанный первым фрагмент может немного отличаться (у меня например, отличался), во-вторых, и это следствие первого – может не работать. Поэтому у кого фрагмент кода совпадает, скорее всего это шаг будет последний. Для тех у кого отличается и форма не работает, читаем дальше:
4) Начнем с решения вопроса что будем заменять? То же самое, даже если фрагмент немного отличается, но в любом случае начинается с <p class='comment-footer'> и заканчивается </p>. Вот этот кусок и заменяем.
Далее, нам необходимо добавить кое-что еще, находим:
<b:include data='post' name='comments' />
И сразу после него вставляем:
<b:include data='post' name='comment-form'/>
На этом все сохраняем и идем смотреть.
Как это выглядит, можно посмотреть у меня – форма для комментариев находится в теле поста, а не выскакивает в идиотском окошке, кроме того, есть удобная ссылка для желающих подписаться на уведомления о комментарии.
Если вдруг, что-то не понятно или не получилось - пишите в комменты, будем разбираться.
Подписаться на RSS.
Еще читать:
Сколько стоит известность или о чем молчат правильные книжки? Примите участие в голование.

Я поставил себе такую форму комментариев ещё несколько месяцев назад. У меня шаблон не из стандартных, однако повезло: всё установилось отлично и без шаманства с кодом шаблона. Поздравляю и Вас, Дмитрий, с решением проблемы: комментировать Ваши заметки будет ещё приятней!
ОтветитьУдалитьНу вот-свершилось))) А то назвать стандартное комментирование в Блогспоте ублюдским-это ещё мягко) Думаю, что не один комментатор передумал оставлять отзыв, при мысли о неудобствах (опять же, мягко. Поздравляю с очередным апгрейдом блога!
ОтветитьУдалитьА я так и вообще счастлив, если долго мучиться - что-нибудь получиться -). Надеюсь, кому-нибудь это поможет, потому что реально на многих шаблонах есть такие проблемы.
ОтветитьУдалитьTo Kvasyok: Обнаружил сегодня, что оригинальные Веб2Нольные заметки живы по прежнему адресу!!! Ни чего себе!
ОтветитьУдалитьПривет,
ОтветитьУдалитьЗадача усложняется: на классическом шаблоне подобное возможно?
Привет, Вер! Честно говоря не проверял, но скорее всего, на 99% процентов - "Да", даже без изощрений. В любом случае, проверить легко - если в опциях "комментарии", выбор предоставлен, значит, все будет работать без проблем. Если нет, можно попробовать мой способ, наверняка получится.
ОтветитьУдалитьКомментировать стало гораздо удобней.
ОтветитьУдалитьНамного удобнее! Наконец-то -).
ОтветитьУдалитьАх, с каким же удовольствием я бы воспользовалась советами этой статьи, но.... с моими чайницкими навыками боюсь и браться.
ОтветитьУдалитьКстати, Дмитрий, давно хочу сходить к вам за советом о добавлении трех колонок в футер, но... у меня этот самый футер вообще не работает( выдает ошибку BX-....(тра-ля-ля -)))
To prokof'evna: Скорее всего, если все сделано правильно, проблема может быть только с шаблоном. Не знаю чем Вам помочь, приходит в голову один вариант - скопируйте html код в блокнот или файл ворда и пришлите мне на почту, не обещаю что смогу что-то сделать, но хотя бы попробую посмотреть -).
ОтветитьУдалитьпочему-то не выходит :(
ОтветитьУдалитьвот на этом блоге
Verochka, У меня на классическом шаблоне включилось нажатием соответствующей кнопки в настройкам комментариев.
ОтветитьУдалитьформа
ОтветитьУдалитьАааа!!! Получилось!!! Ууу!!!
ОтветитьУдалитьЯ в полном восторге от Вашего блога - благодаря ему я начанию любить Блоггер. :)))
То Allpa: Блоггер не так плох -). Спасибо за теплые слова, со мной лучше на "ты" -).
ОтветитьУдалитьПолучилось, но, чёрт возьми, появилось ДВА окна для ввода комментариев! Всё делала по инструкции. :)
ОтветитьУдалитьШо делать? Смешно же...
Это я уже на другом шаблоне экспериментирую... поэтому опять тебя тереблю вопросами... прости...
ОтветитьУдалитьОй! Я разобралась! В моём случае строчку
ОтветитьУдалить<b:include data='post' name='comment-form'/>
вставлять не надо вообще. :) Без неё - всё ОК.
Ещё раз огромное тебе СПАСИБО. :)
Да, всё хочу спросить - спрошу здесь, ага?
ОтветитьУдалитьА что это за "Ссылки на это сообщение" под каждым сообщением? Это что - я должна сама искать ссылки и зафигачивать их? Или это происходит автоматом? Как это вообще работает?
То Allpa: Нет, искать их не нужно, они появляются автоматически, когда на пост кто-то ссылается, конечно это должны проиндексировать поисковые системы. Включается опция в настройках в разделе "комментарии" по моему.
ОтветитьУдалитьпривет
ОтветитьУдалитьдобавил обе части
1. форма ввода комментариев действительно изменилась
2. список комментариев не раскрыт автоматически
плиз - посоветуй
3 комментария есть на ярлыке order
То O.C.: Привет! Как понимаю блог amazonru.blogspot.com? Если он, да сейчас зашел посмотрел что-то ни так. Скорее всего дело в том, что шаблон страндартный и возможно не требует такие хитрых манипуляций, может быть просто достаточно было указать в настройках "комментарии в теле страницы". Поэтому может быть стоит попробовать убрать все изменения (это легко сделать в этом посте есть все что изменялось) и просто меняем комментарии. Если не получится, возможно где-то была допущена ошибка в ходе вот этих манипуляций, которые Вы делали по этому посту.
ОтветитьУдалитьОчень рад, что вовремя подписался на твой блог. как раз начал один проект и потому удобная форма для комментов - очень вовремя.форму поставил. только вот вопрос один возникает. а как со спамом дела обстоят? просто если разрешить комментить всем (не резать по аккам и openID), тогда могут спамить активно. а ведь капчи тут нет к сожалению (хотя в настройках блога выставлена).
ОтветитьУдалитьне попадалось нигде решение подобного вопроса? или например форма, где обязательно указывается мыло (но это уже просто любопытство)
Ура!!! Заработали комментарии :) Большое спасибо за подробные рекомендации, очень пригодились :) А то уф... намучалась - у меня вообще комментарии нельзя было оставить :)
ОтветитьУдалитьПривет Дима! Крик души!(((( Ну подскажите как вставить форму подиски на блог или рассылку???????
ОтветитьУдалитьПривет Ольга! Здесь нужно уточнить какую форму нужно вставить. На e-mail как у меня, подписку от сервиса типа subsсribe или что-то еще. Можно прислать детали мне на e-mail, уточните, разберемся.
ОтветитьУдалитьРаботает, но только после добавления комментария появляется прокрука формы добавления ? И как убрать подписаться по почте?
ОтветитьУдалитьспасибо!
ОтветитьУдалитьЧто то не получается((( А ведь раньше делал так и все было тип топ, а теперь что то не то(((
ОтветитьУдалитьЗдОрово! Спасибо, все заработало=) А еще такой вопрос: (задача-максимум =)) как сделать так, чтобы в таких вот комментах отображались аватары, и чтобы уж вообще хорошо было - были ответы на комментарии, ту бишь, древовидная структура?
ОтветитьУдалитьТо Николай: Должно все работать, проверено не раз, наверное, где-то ошибаетесь, а возможно, шаблон не требует таких манипуляций, достаточно включить эту опцию в настройках.
ОтветитьУдалитьТо Нез: С задачей максимум сложней, как правило, это можно реализовать только лишь с помощью какого-то сервиса, в моем случае, это Disqus (см. посты после нового года). Но, такой вариант имеет и недостатки, например, не так легко экспортировать обратно комментарии если решите отказаться от системы.
Так, а если я вообще "левый" поьзователь ? У меня нет аккаунтов ни в Гугле , ни в ЖЖ, ни в остальных ... Что тогда делать ? Как оставить комментарий простому человеку, а не тому, кто сутками сидит в инете ?
ОтветитьУдалитьТак же как вы сейчас сделали. Вернее вы все-таки зарегистрировались. Можно было просто выбрать подпись комментария "Название/URL". В названии указать то что Вам захочится, а поле URL, если нет сайта - оставить пустым.
ОтветитьУдалитьО! Действительно все работает, спасибо, выручили!!!
ОтветитьУдалитьтест
ОтветитьУдалитьЗдравствуйте.
ОтветитьУдалитьСпасибо большое за совет, очень помогло.
но возникла маленькая неприятность, комментарии отображаються без каких либо разделении и читать их невозможно.Подскажи пожалуйста, что можно предпринять. на примере Твоего блога - оч. красивое разделение комментариев;)
здравствуйте.
ОтветитьУдалитьспасибо большое за совет, очень помогло.
но столкнулся с тем что комментарии не разделяются, и их становиться невозможно читать(
подскажи пожалуйста, что можно предпринять этом случае. на примере твоего блога - очень красивое разделение комментариев ;)
То Maxxie: В данный момент у меня стоит система для комментариев Disqus, Вы ее можете видеть в более поздних постах. У нее масса достоинств, но есть и недостатки, поэтому решать использовать ее или нет Вам. Подробности вы можете посмотреть в посте http://maxibiz.blogspot.com/2009/02/disqus.html и более ранних.
ОтветитьУдалитьОтлично. Все сработало! Супер!
ОтветитьУдалитьвсе коды и галочки поставила, у меня комментарии не включаются вообще :(
ОтветитьУдалитьhttp://tolstykbears.blogspot.com/
подскажите, что делать?
То Nataly Tools: А как они выглядели изначально?
ОтветитьУдалитьДа было очень похоже, только там что-то было про NewComments. В архивировании не активна кнопка разрешения страниц сообщений, хотя в комментариях галочки на месте... :(
ОтветитьУдалитьОгромное человеческое спасибо! заработало
ОтветитьУдалитьТо Sergei: У Вас сейчас по-моему, старая форма для комментариев, т.е. не встроенная на странице, а открывающаяся на новой странице. Что-то не получилось? Попробуйте вначале обойтись без моего рецепта, может быть будет нормально работать и так, или попробуйте сделать все еще раз, возможно где-то ошиблись. Чаще всего все устанавливается хорошо, но слышал отзывы что некоторые шаблоны очень сложно переделать.
ОтветитьУдалитьСпасибо за полезности представленные в Вашем блоге!
ОтветитьУдалитьДмитрий, спасибо. Я пока только создаю свой блог.Очень помогают твои советы, таким чайникам, как я. Отсутствовали комментарии в нестандартном шаблоне вообще, сделала все как написано, все получилось. Естественно проверила, все работает, но после удаления комментария, все равно остается висеть имя комментирующего и сообщение:"Это сообщение было удалено автором." В связи с этим у меня вопрос можно ли как то удалять комментарии, что бы не оставалось потом следа. Или может как то можно править html, что бы избавится от этой надписи?
ОтветитьУдалитьТо Alinka: Спасибо за добрый отзыв! Уже больше года пользуюсь системой комментариев Disqus. В стандартной же, если все правильно помню из админки есть возможность удалять комментарии временно или навсегда. Попробуйте удалить комментарий навсегда из панели управления Blogger, там есть вкладка "управление комментариями" или что-то вроде того.
ОтветитьУдалитьПриветствую. Я использую шаблон деним лайт но 3 колоночный. Там вообше нет окна комментариев. Есть только в отдельном окне. Хотел приспособить вашу форму. Вставил первую часть кода, но нет результата. И нет
ОтветитьУдалитьв шаблоне. может просто дописать но куда?
Коменты модерируются?
ОтветитьУдалитьТо KrD: Модерируются для старых постов старше 6 месяцев, потому что на них в основном и наваливаются спамеры.
ОтветитьУдалитьПо вашему вопросу: Если шаблон стандартный или на базе страндартного, код скорее всего не придется модифицировать. Просто выберете в опциях "Встроенные комментарии" (или что-то такое не помню точно как называется). Т.е., попробуйте вначале без изменений в коде, скорее всего получится.
шаблон вроде как стандартный. Но указав в настройках 3 точку "вложенные коментарии", в блоге окошко не появляется даже штатное. если изменить на открывать в новом окне, то оно открывается, но это коряво до безумия.
ОтветитьУдалитьТо KrD: Наверное, где-то ошибаетесь, или в Blogger что-то поменялось за полтора года, раньше работало точно, проверено десятком людей. У себя попробовать сейчас к сожалению не могу, у меня давно стоит система комментариев Discus.
ОтветитьУдалитьда, что-то не то
ОтветитьУдалитьСпасибо автору!!!
ОтветитьУдалитьвпарврр
ОтветитьУдалитьДоюрый день. Не знаю прям у кого просить помощи. У меня до июля месяца была встроенная форма комментарием, а тут вообще пропала. Попробовала по вашему примеру изменить шаблон HTML но без результата... как мне быть?
ОтветитьУдалитьДмитрий, извини, совсем не по теме. Как удалось прикрутить панельку снизу страницы, которая перемещается вместе с курсором?
ОтветитьУдалитьTo NMitra: У меня был про это пост - http://maxibiz.blogspot.com/2009/10/wibiya.html
ОтветитьУдалитьВот спасибо! Именно такого ответа хотела услышать.
ОтветитьУдалитьотличный советы ! но у меня окошко комеентария получилась над постом , а хотелось бы под ним
ОтветитьУдалить